Identifying headings, lists, and tables not only ensures that people have access to that important structural information, but assistive technologies like screen readers can help users easily locate these features and navigate between and within them. By adding structure, you automatically make it easier for screen-reader users to explore and understand your content.
Avoid using structural elements for anything other than their intended use. For example, do not use table elements for layout, such as to create columns. Screen-reader software announces the structure of a table and users may believe they are navigating through tabular data when they are not.
- Mark up information structure using heading levels. When you add headings for sections of content, make sure they’re identified as headings. Styling text to be bigger and bolder than the rest may make it look like a heading, but for people who don’t see that visual change the text won’t be identifiable as a heading.
- Mark up ordered and unordered lists. If you have content that’s a list, identify it as a list in markup. Don’t use asterisks, dashes, or numbers as lists item markers. If you use proper list markup, bullets or numbers will be added automatically.
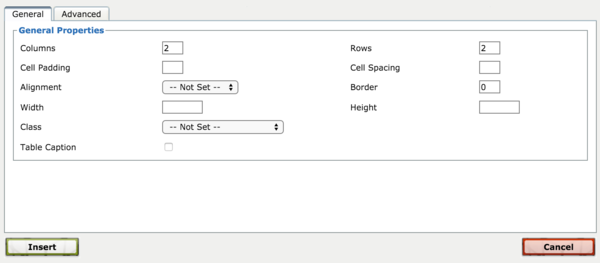
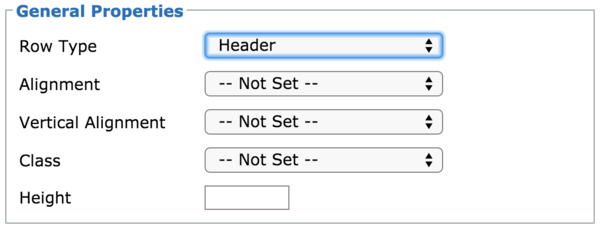
- Use table markup for data tables. If you have tabular data, make sure it’s presented as an HTML table, with column and row headers.
- Do not use tables for layout. Look for other ways to achieve the desired layout using the authoring tool options or adding styles using CSS.
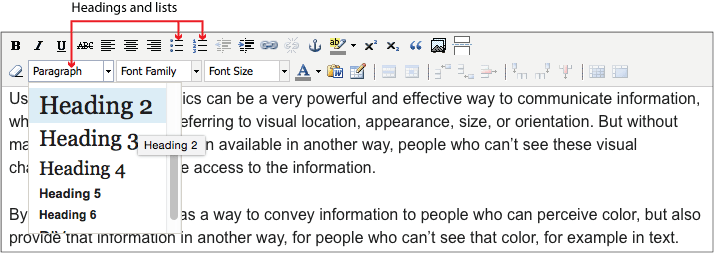
You can make use of editor toolbars to help you add headings, tables, and lists. The following example shows the semantic markup options using OpenScholar's editor toolbar. Use the menu to create headings, and use the list controls to create bulleted and numbered lists.

Testing
Use an inspection tool, like the Web Developer Toolbar, to display structural elements:
- Check each section heading on the page. Is it identified in code as a heading? Is the heading given an appropriate level of hierarchy for the page structure?
- Check each list on the page. Is it identified in code as a list?
- Are data tables marked up as tables, with row and column headers?
- Are tables used for layout purposes?