How to Test Accessibility with an iPhone
Get Started
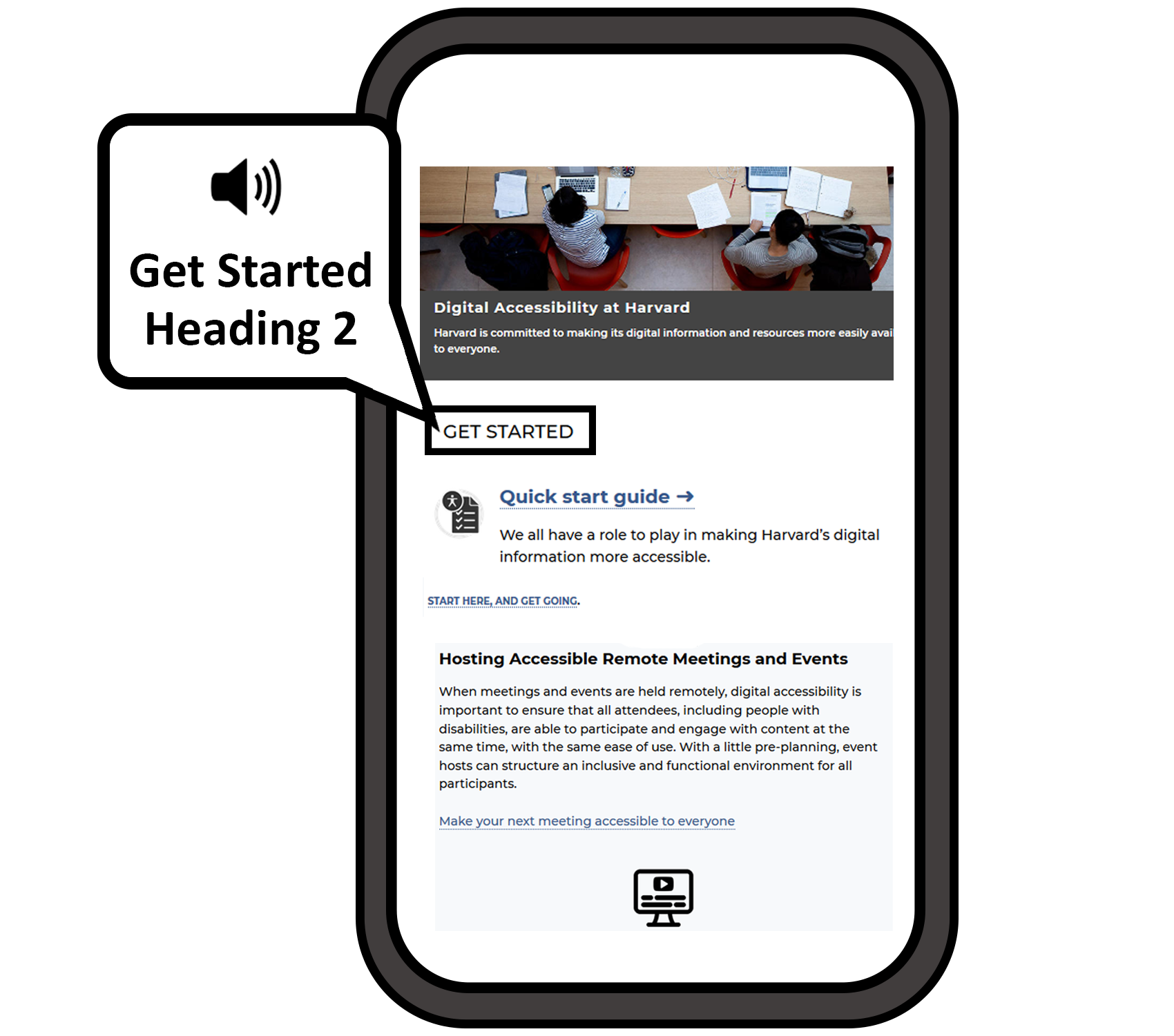
Testing mobile accessibility is an essential step in reviewing your content. VoiceOver is a screen reader built into iPhones that reads aloud page content and relevant semantic info. Use the following guidance to get started testing with VoiceOver, and to get a more comprehensive picture of accessibility.
Turn on VoiceOver
Go to Settings > Accessibility > VoiceOver
There is a toggle to turn VoiceOver on/off at the top of the VoiceOver menu. When you turn VoiceOver on the gestures that you use to navigate your iPhone will change.
Orient to VoiceOver
Change How Fast VoiceOver Talks
Go to Settings > Accessibility > VoiceOver > Speaking Rate Choosing a slower speaking rate can help with comprehension as you listen during testing
Try VoiceOver Practice
iPhones have a practice mode where you can practice using the different gestures needed to use VoiceOver. Turn on VoiceOver. Tap VoiceOver Practice, then double-tap to start. Follow the instruction provided in the practice mode.
Basic Testing Gestures
- Use swipe gestures to move forward or backward through all page elements.
- Screen reader should announce each element and relevant text on the page.
- Double tap to activate links or buttons
LEFT
to move backward
RIGHT
to move forward
Track Issues Found
Download the template
Accessibility Issues Tracker Template
The Accessibility Issues Tracker spreadsheet is a framework for capturing accessibility issues on a website and providing the information needed to remediate them. Start by recording results from Siteimprove or other automated tools in this spreadsheet. Then, as you manually test your site with the keyboard, screen reader, and content review, add any issues to the sheet. Collecting all issues in one place may help identify patterns based on sorting by different columns. Additionally, each row in the spreadsheet (representing an issue) could be entered into a bug tracking system.
Use the Rotor to Test Specific Elements
Open the Rotor
- Turn on VoiceOver
- Rotate two fingers on your screen as if you are turning a dial
- If you prefer to use one finger on each hand then simultaneously drag up with one finger and down with another
- Select the rotor option (headings, buttons, landmarks) you would like to test from the rotor menu.
- If you don’t see the element type you want you may need to set the rotor options (see "Set the Rotor Options")
Set Rotor Options
Go to Settings > Accessibility > VoiceOver > Rotor
Select “Rotor” to show a list of elements that may be included in the rotor menu. Make sure the elements you plan to test are all selected. We recommend selecting: “Headings”, “Links”, “Landmarks” and “Form Controls”.
Gestures to Navigate by Element
- Use swipe gestures to move forward or backward through your chosen page element.
- The screen reader should announce each element and relevant text on the page.
- Double tap to activate links or buttons
UP
move to previous instance
DOWN
move to next instance
Now, Let's Test!
- Choose the element type.
-
Use up or down swipe gestures to move forward and backward through that particular element type.
-
Double tap to activate links or buttons
The screen reader should announce all the elements of the selected type present on the page and their relevant text.