Some people with color deficit have trouble differentiating between specific colors, such as between red and green or red and black. Screen reader users do not access content visually, so they do not have access to color information.
Color is a powerful visual means of presenting or distinguishing information, but when you use color to identify or distinguish information, make sure that this information is still available to people who can't perceive color.
Examples
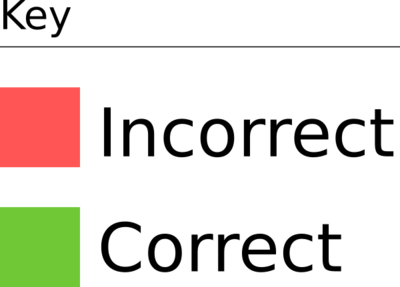
✗ Bad example
Imagine that your content requires users to use a key to identify different states. A key based solely on flat colors using identical shapes is inadequate because color would be the only way to distinguish between incorrect and correct answers.

✓ Good example
In this example, the square shapes are replaced by pictographic symbols; a cross and a check mark. Not only are these discernible without relying on color, but color differentiation has been retained as a secondary form of differentiation, making the interface clearer still to those who can determine color.

Note that for this approach to be accessible, the icons used for the cross and check mark need to have appropriate text alternatives so that screen-reader users have access to the information that the icons convey.