Alternative (Alt) Text is meant to convey the “why” of the image as it relates to the content of a document or webpage. It is read aloud to users by screen reader software, and it is indexed by search engines. It also displays on the page if the image fails to load, as in this example of a missing image.

Write Good Alt Text
- Add alt text all non-decorative images.
- Keep it short and descriptive, like a tweet.
- Don’t include “image of” or “photo of”.
- Leave alt text blank if the image is purely decorative
- It's not necessary to add text in the Title field.
Example of Alt Text with Various Contexts

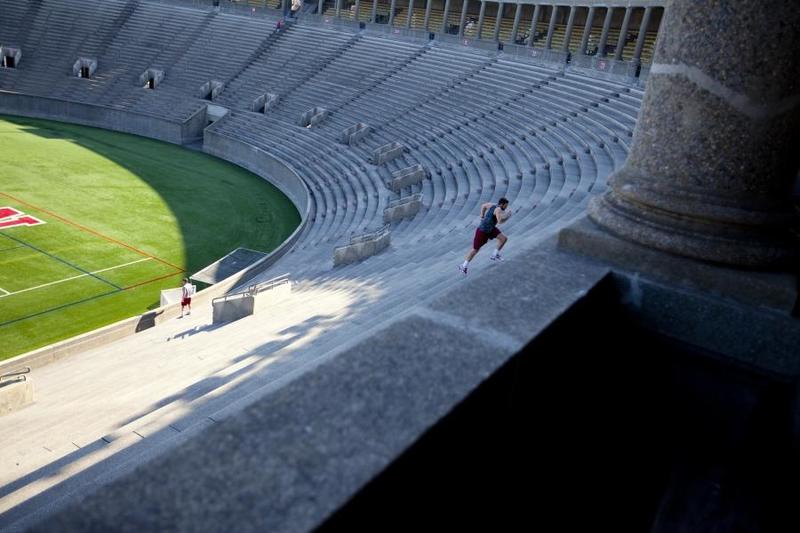
Alt-text with no context:
A mostly empty stadium.
Alt-text on a page about recent turnout for track tryouts:
Harvard Stadium with two lone runners bounding up the steps.
Alt-text on page about renovation projects:
Harvard Stadium with cracked concrete pillars.
Complex Image Types
Icons: alt text for icons should be the equivalent to the information intended by the icon, such as “Download PDF” or “Visit our Facebook Page”
Images as Links: If the image is being used to link to another page, the alt text should describe what will happen when the image is clicked (rather than what it looks like). For example, the alt text for an image of a question mark that links to a help page should be “Contact Support” rather than “question mark.”
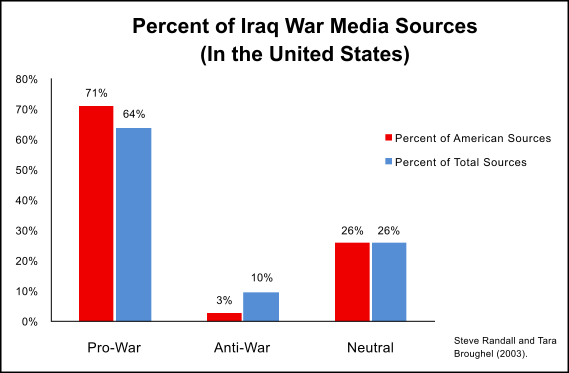
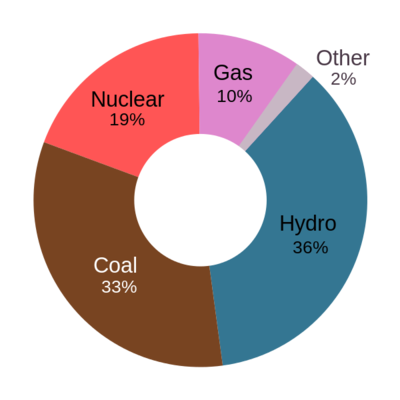
Images with complex information: If the image is a chart, diagram, or illustration, consider how to convey the information contained in the image using both the alt-text and the adjacent page text. See an example of an accessible infographic from WebAIM.
Testing
- Use one of the testing tools to hide images and display their alt text. Does the page make sense with the images hidden, replaced by their text alternatives?
- Do all linked images meaningfully describe their action rather than their appearance?
Resources
- Accessibility: Image Alt text best practices (Siteimprove)
- Making Images Accessible (a collection of resources from the DIAGRAM Center for describing complex images)
- Alt Text Decision Tree (W3C)
- Understanding SC 1.1.1—Non-text Content (WAI)
- Example of an accessible infographic (WebAIM)
- Guidelines for writing alt text on social media (HarvardKey required)